
Fresha
Timesheets.
Status
Live in production
Requirements
Feature benchmarking and analysis / Qualitative research on the subject to define new tools / Desktop and mobile designs
Date
March 2024 / 1 Month
Team
Lead Product DesignerSenior Product ManagerFront End Engineering TeamBack End Engineering Team
Context
Timesheets and pay runs on Fresha are essential for managing employees and payroll efficiently. They track hours accurately, ensuring fair pay, and help managers schedule staff to meet demand without overstaffing. Timesheets also monitor attendance, simplify leave management, and centralize all payroll information, reducing admin time and errors. This setup supports compliance with labor laws, making it ideal for businesses with hourly employees.
Research and product discovery

We began by studying how other leading platforms managed similar functionality, examining their strengths and identifying gaps in their user experience. This research helped us define a unique value proposition and prioritize features that would best meet user needs. By analyzing competitors’ approaches, we identified opportunities to enhance usability, streamline processes, and add features that set us apart. This groundwork provided a clear direction to prosent to leadership and stakeholders to start creating a efficient, and competitive solution.
Study cases can be presented in a live demo but not shared online*

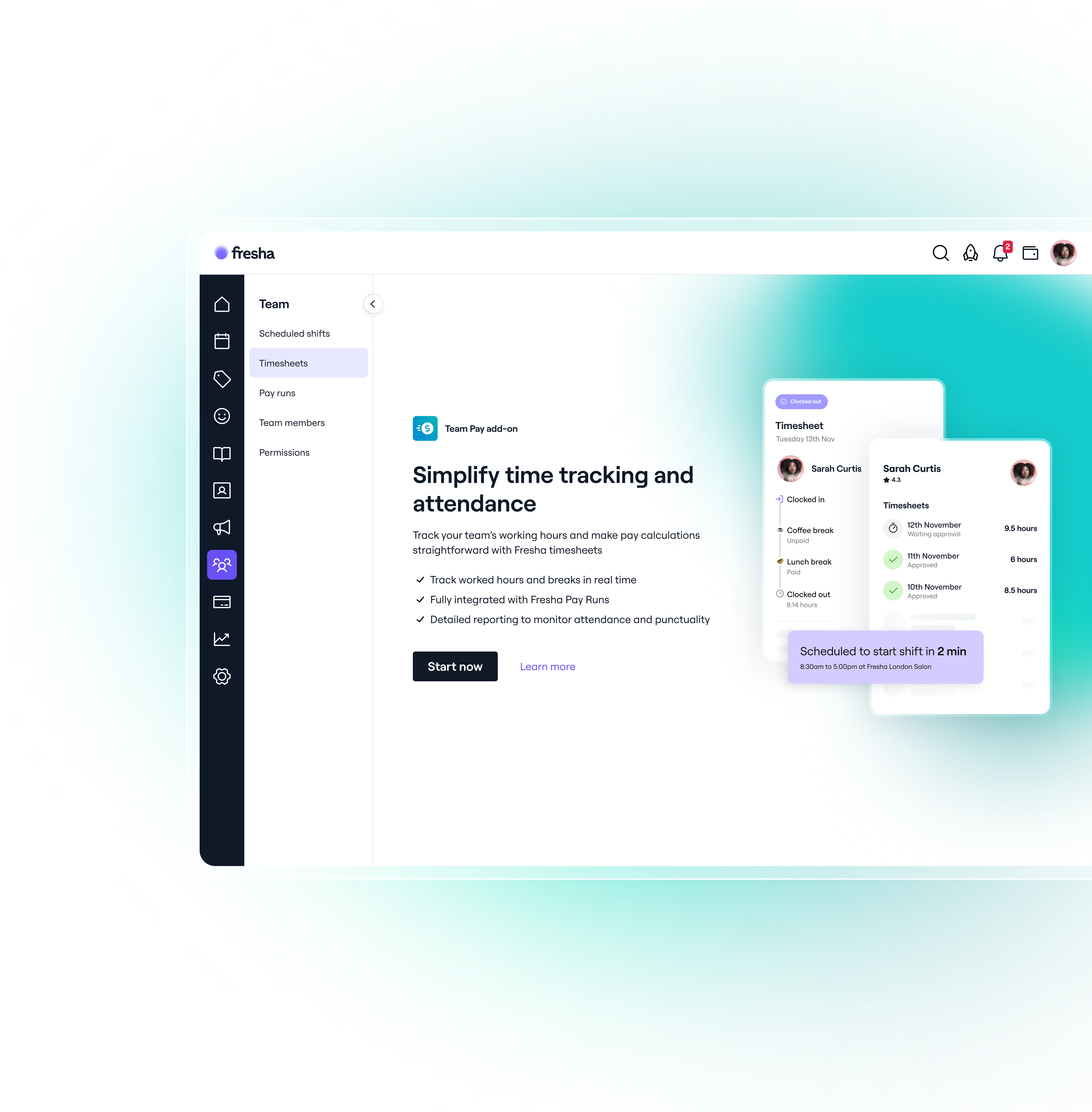
Setting up Timesheets via the Team Pay Add-On
In designing the timesheets setup, we focused on creating a seamless onboarding experience through the Team Pay add-on, enabling business owners to activate timesheets quickly and easily. The setup includes a guided, step-by-step flow for core configurations like pay rates, work hours, and feature preferences, prioritizing clarity to ensure that even new users can navigate the process effortlessly.

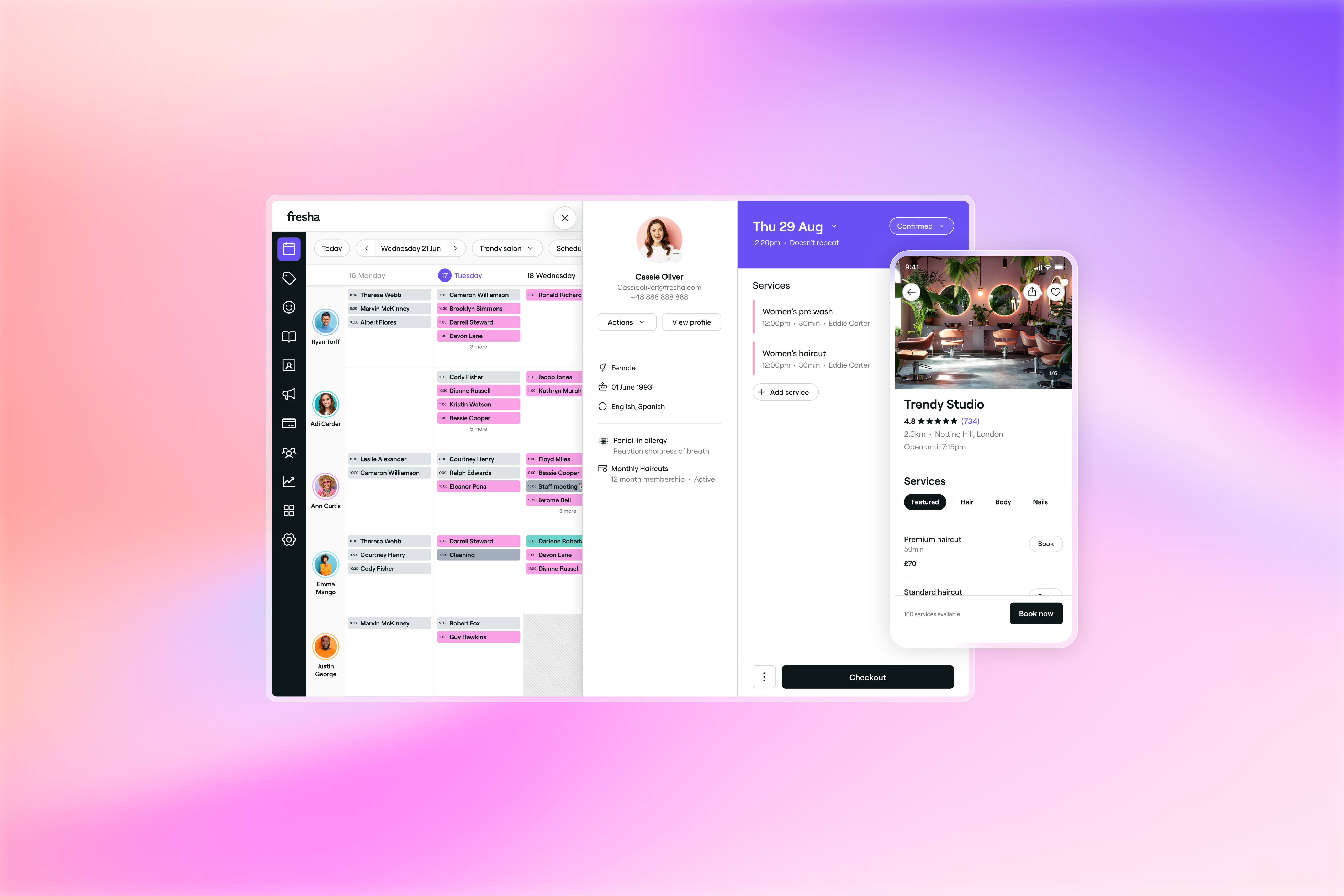
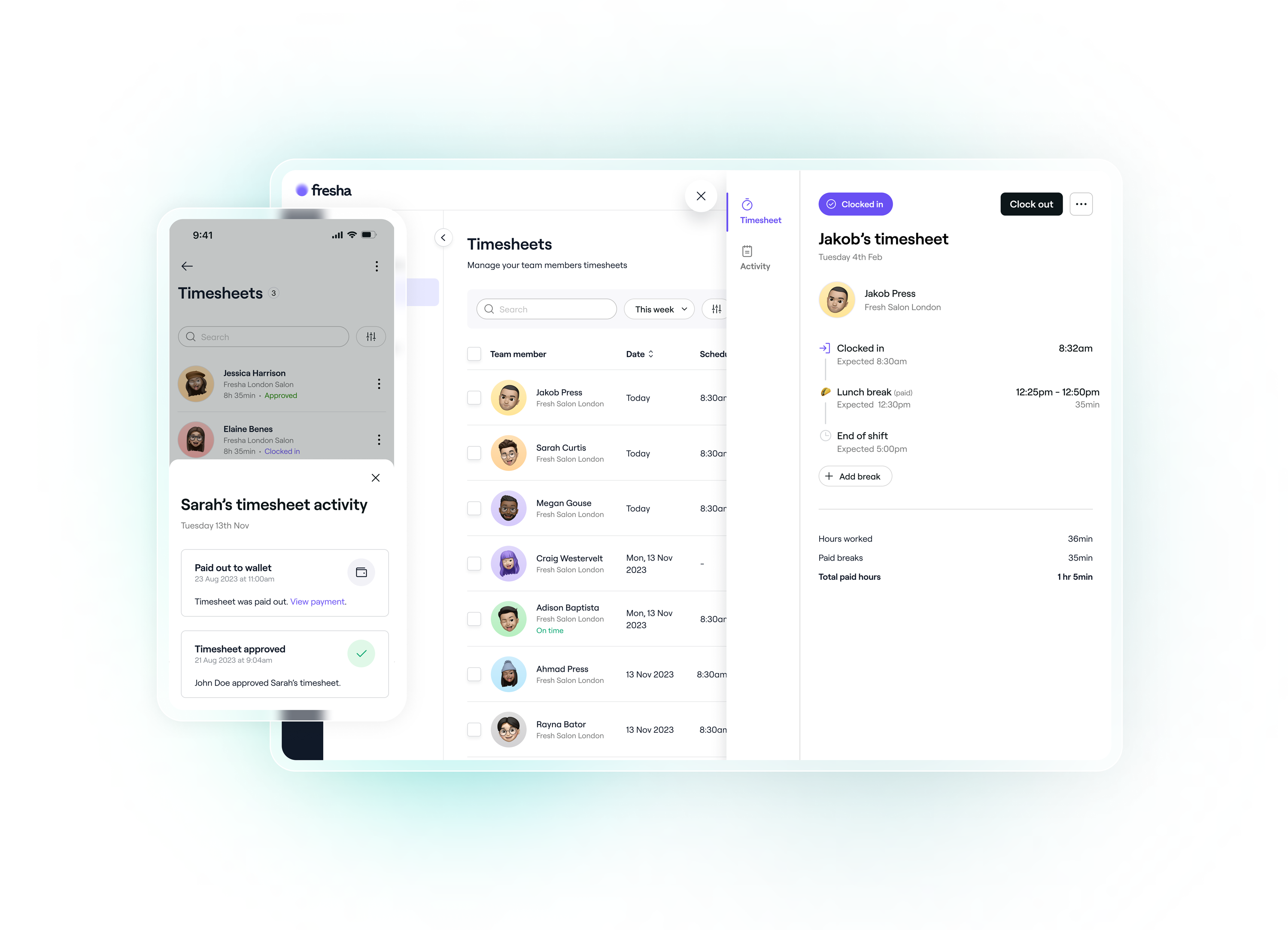
Managing Timesheets
Objective: Provide managers with a consolidated overview of team hours, attendance, and payroll.
• Dashboard design with comprehensive visibility and quick actions, allowing efficient timesheet approvals and adjustments. • Implemented filters and a clear visual hierarchy for ease of navigation.

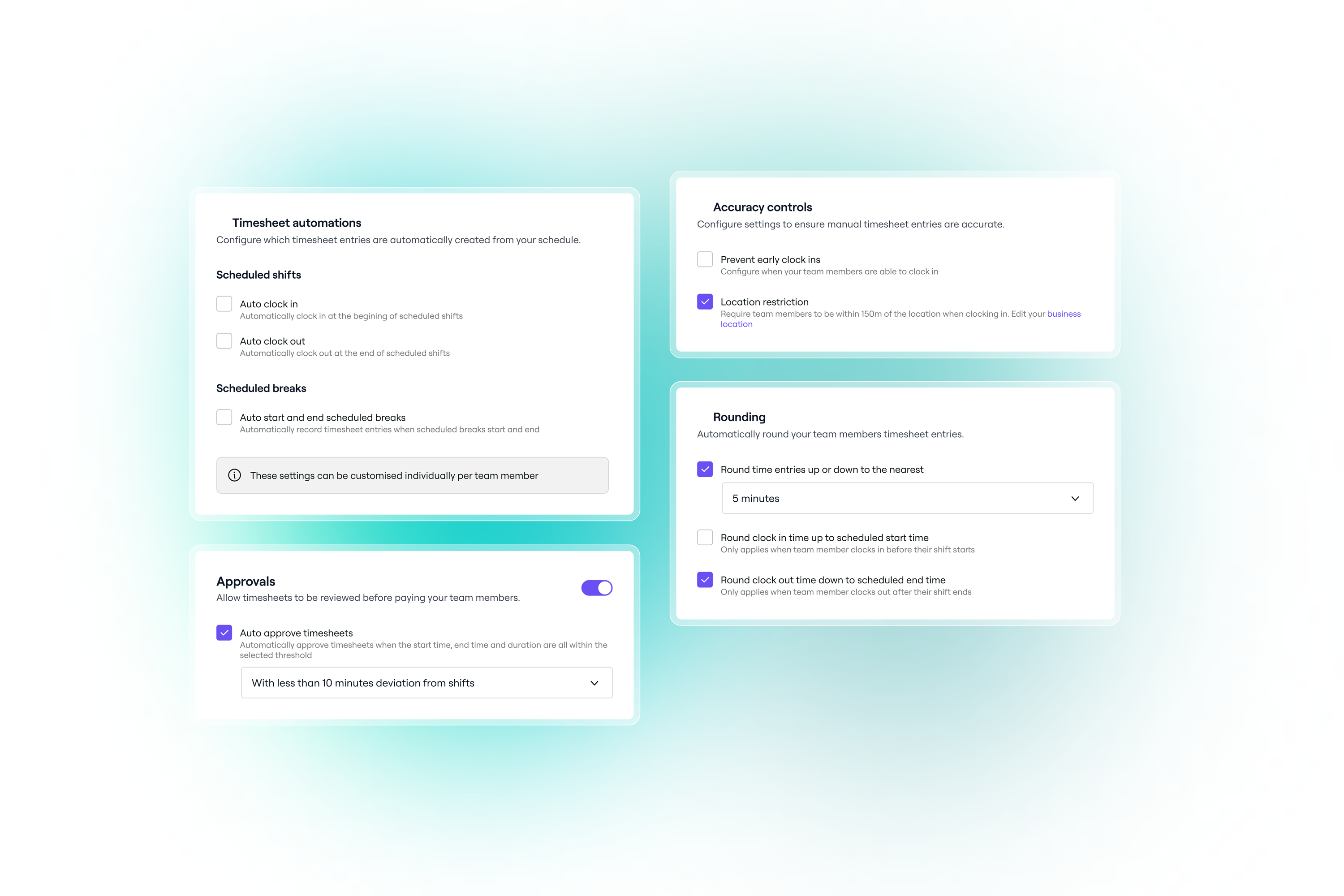
Settings and Configurations
The settings and configurations section is built to provide flexibility, allowing businesses to tailor timesheets to their unique operational needs. This area includes options for setting overtime rules, customizing break policies, and defining pay cycles. My approach focused on making complex configurations feel simple, designing clean toggles and explanations that demystify each setting, so managers feel confident in their adjustments.

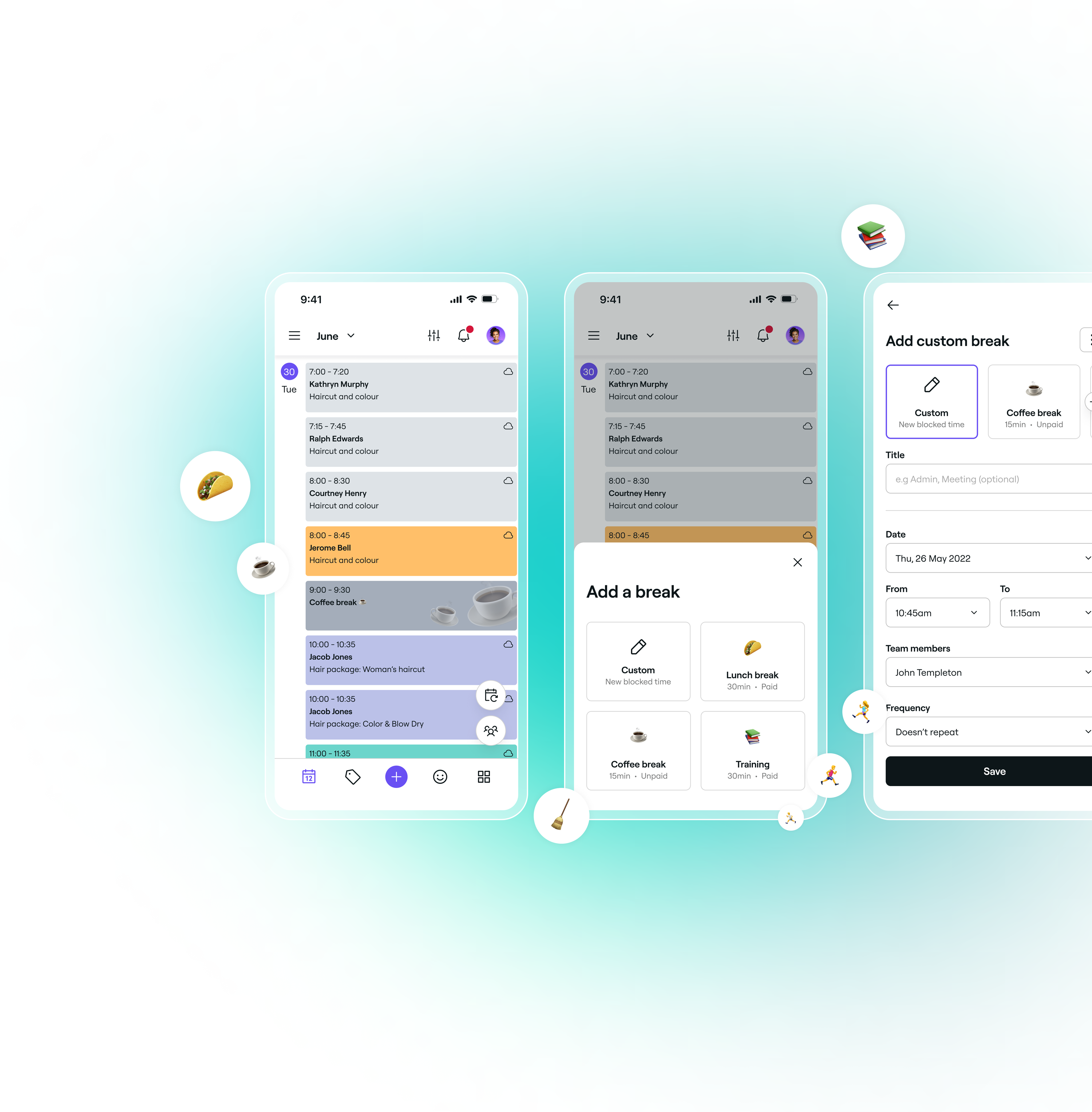
Custom breaks
For the timesheets project, we reimagined how blocked time and breaks function in the calendar by introducing customizable preset breaks with adjustable durations and settings, such as marking breaks as paid or unpaid. This enhancement enables businesses to calculate team members’ working hours more accurately.

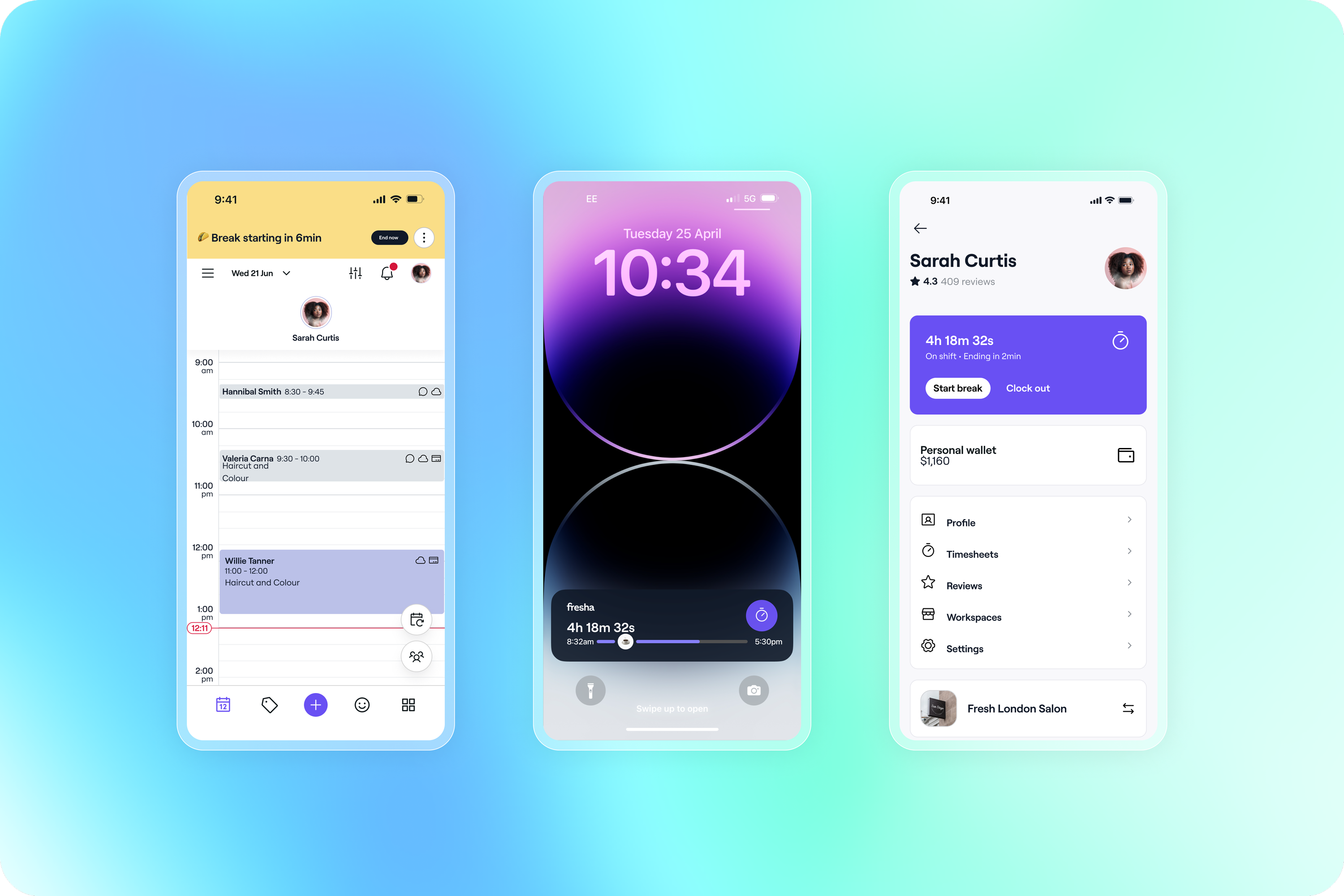
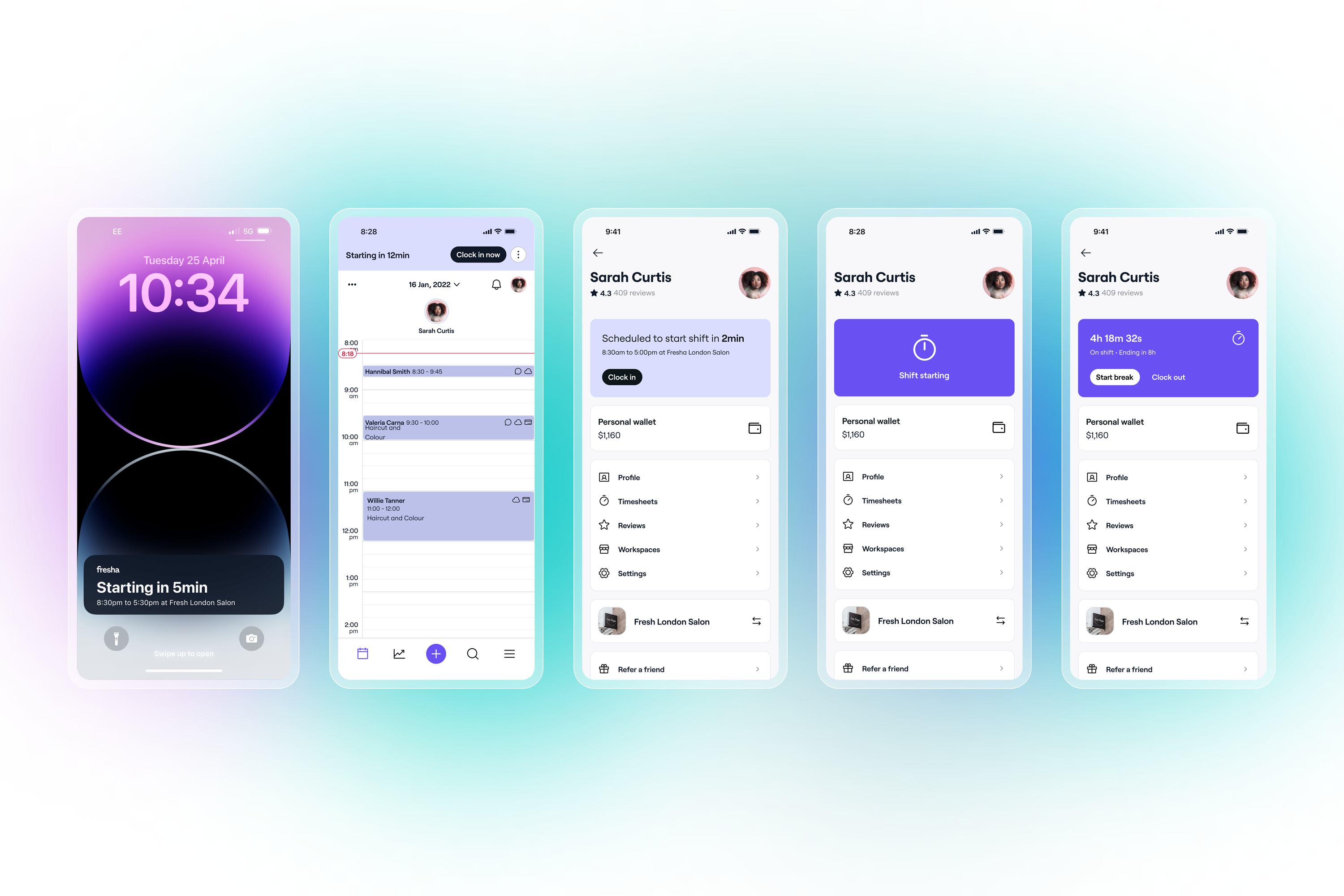
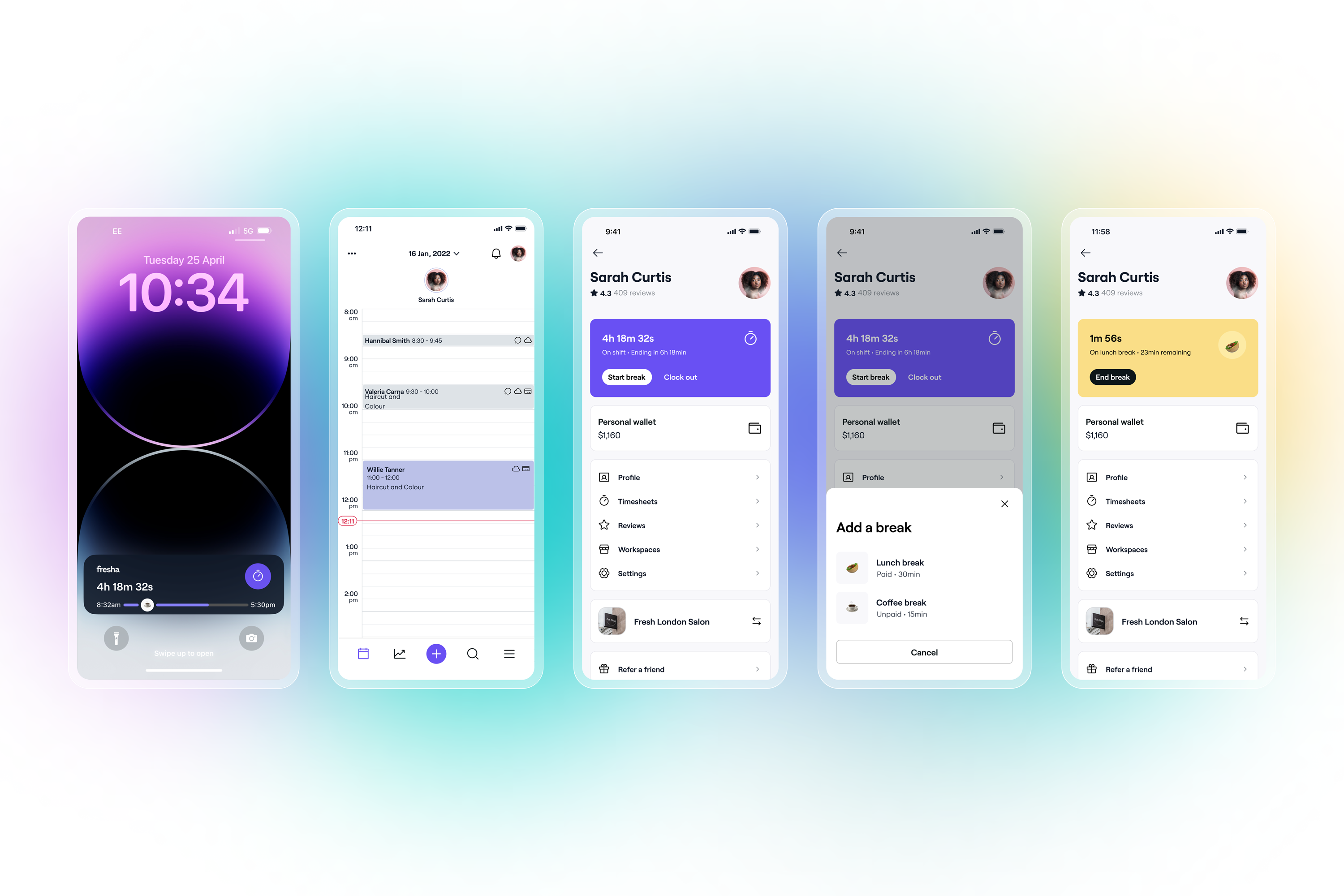
Clocking In and Out, and Adding Breaks on Mobile
User Need: Allow team members to log hours and breaks easily on mobile.
For team members clocking in, out, and logging breaks, we designed a mobile-friendly, one-tap interface with clear feedback and an intuitive break-logging system. The feature also displays logged hours for shift progress and allows easy access to timesheets with a live activity widget directly on the device’s home screen.
Scenario 1
A team member clock's in when arriving at work

Scenario 2
A team member start's their lunch break


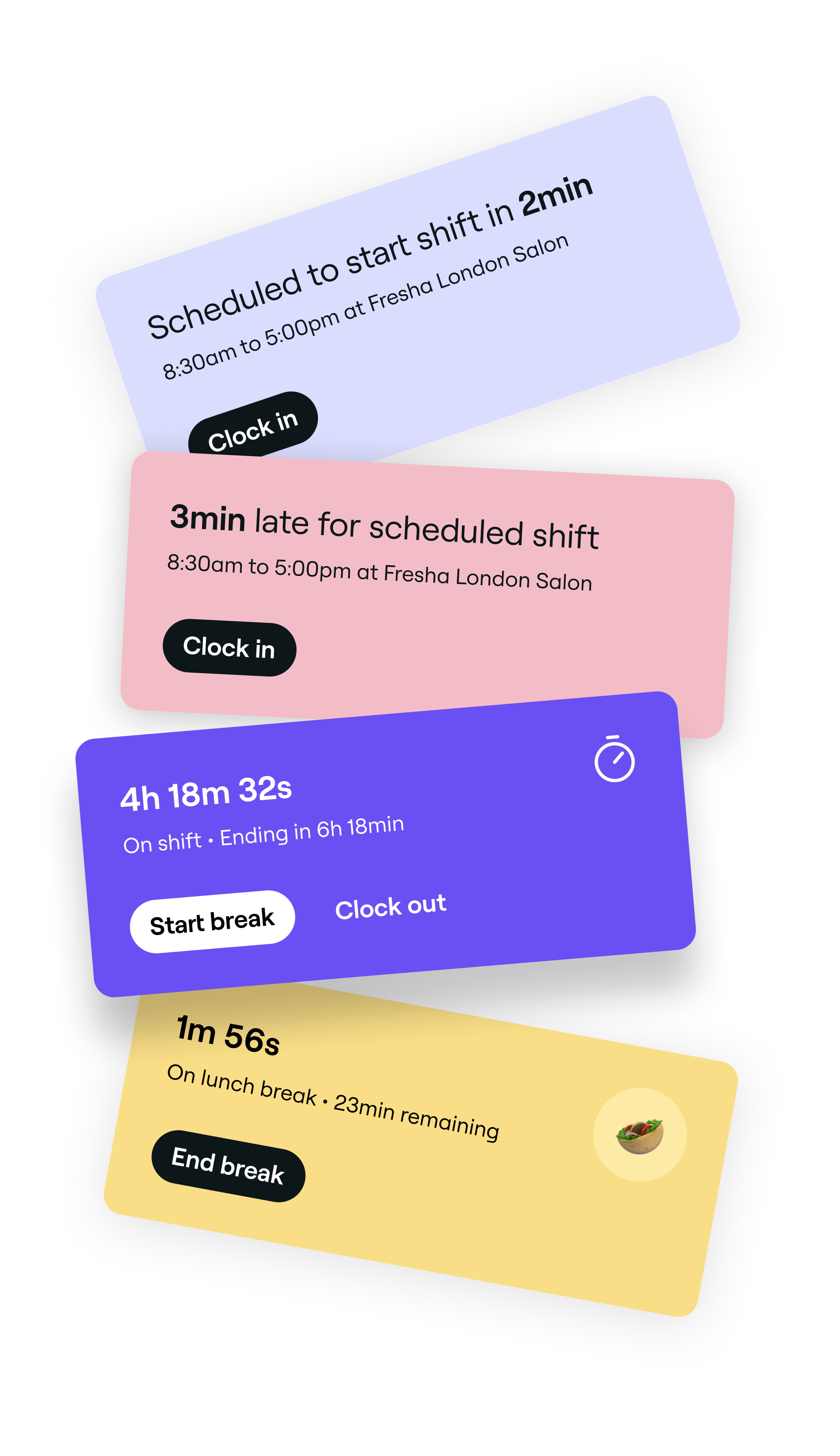
Live timecards
Live Timecards are a real time representation of a team member's shift. They are used to inform of a upcoming shift, if a team member is late, ongoing shift, on a break and a completed shift.

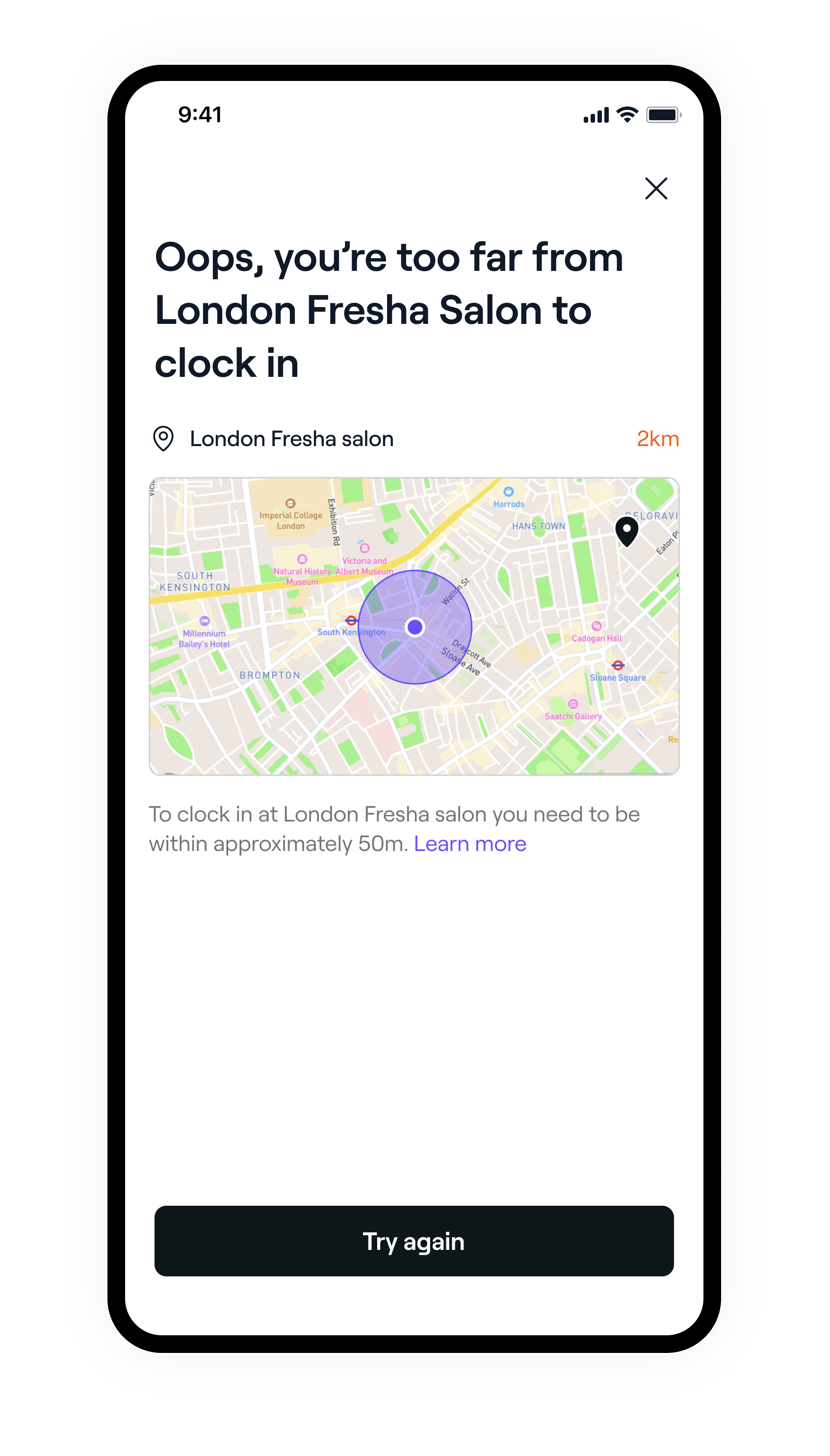
Geofence Setting
Ensure accurate logging by verifying on-site presence during clock-ins.
This setting allows managers to define specific geographic boundaries for clocking in.
Project overview
Design Process Highlights
Competitor Analysis
Conducted a thorough competitor review to identify industry standards and gaps, helping us shape a feature set that differentiated Fresha from other platforms.
User Testing and Feedback
Regular prototype testing guided refinements, ensuring our solutions were intuitive and met real user needs.
Iterative Design